 서울시 공공데이터 API를 활용한 Paging Library 사용하기 - 2
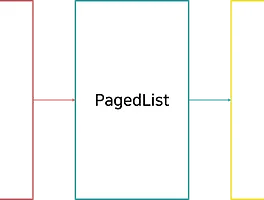
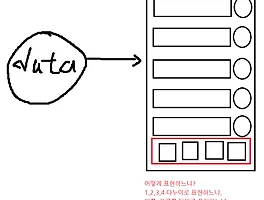
0. Paging- Data : Room 혹은 Retrofit과 같은 라이브러리를 이용해서 데이터를 가져오면 된다. Paging 라이브러리는 만능이라기 보다는, 정형화된 틀을 제공해주는데, Data를 가져오는 부분에서도 사용자는 Paging의 규격에 맞게 데이터를 가져올, 인터페이스를 형성해야 한다. 예를 들면, 10개씩 데이터를 가져와서 리스트에 보여준다고 할 경우에는, getFetch(startIndex, endIndex)와 같이 틀을 만들어줘야만 한다. 그렇게 되면, PagedKeyedDataSource를 통해서 loadInitail(), loadBefore(), loadAfter()로 관리할 수 있다.- PagedList : PagedKeyedDataSource를 통해서 데이터를 획득하면, cal..
서울시 공공데이터 API를 활용한 Paging Library 사용하기 - 2
0. Paging- Data : Room 혹은 Retrofit과 같은 라이브러리를 이용해서 데이터를 가져오면 된다. Paging 라이브러리는 만능이라기 보다는, 정형화된 틀을 제공해주는데, Data를 가져오는 부분에서도 사용자는 Paging의 규격에 맞게 데이터를 가져올, 인터페이스를 형성해야 한다. 예를 들면, 10개씩 데이터를 가져와서 리스트에 보여준다고 할 경우에는, getFetch(startIndex, endIndex)와 같이 틀을 만들어줘야만 한다. 그렇게 되면, PagedKeyedDataSource를 통해서 loadInitail(), loadBefore(), loadAfter()로 관리할 수 있다.- PagedList : PagedKeyedDataSource를 통해서 데이터를 획득하면, cal..
 서울시 공공데이터 API를 활용한 Paging Library 사용하기 - 1
0. 페이징을 공부해보자. https://developer.android.com/topic/libraries/architecture/paging역시 시작은 Developer를 참고하자. 간단한 소개에 따르면, 페이징은 한 번에 데이터를 작은 단위로 로드하고, 보여주기 위해서 사용하는 라이브러리고 소개를 하고 있다. 1. 페이징알고 있는 페이징의 개념은 아래와 같다. data를 별도의 통신을 통해서 뭉텅이로 가져온다면, 그것을 보여줄 때, 우리는 무한 스크롤링, 페이지 단위, 앞 뒤 단위 등으로 해서 보여주는데, 페이징 라이브러리는 우리가 이러한 것을 RecyclerView를 통해서 만드는 것을 일정한 규칙을 만들어서, 통신을 제어하고, 보여주고, 데이터를 관리하는 행위들을 처리할 때, 페이징 라이브러리를..
서울시 공공데이터 API를 활용한 Paging Library 사용하기 - 1
0. 페이징을 공부해보자. https://developer.android.com/topic/libraries/architecture/paging역시 시작은 Developer를 참고하자. 간단한 소개에 따르면, 페이징은 한 번에 데이터를 작은 단위로 로드하고, 보여주기 위해서 사용하는 라이브러리고 소개를 하고 있다. 1. 페이징알고 있는 페이징의 개념은 아래와 같다. data를 별도의 통신을 통해서 뭉텅이로 가져온다면, 그것을 보여줄 때, 우리는 무한 스크롤링, 페이지 단위, 앞 뒤 단위 등으로 해서 보여주는데, 페이징 라이브러리는 우리가 이러한 것을 RecyclerView를 통해서 만드는 것을 일정한 규칙을 만들어서, 통신을 제어하고, 보여주고, 데이터를 관리하는 행위들을 처리할 때, 페이징 라이브러리를..
 RxJava 공부 4 - fromCallable
-1. 이전글 2018/12/10 - [rxJava 공부] - RxJava 공부 3 - Map과 FlatMap, Timer와 interval, FlatMap과 ConcatMap2018/12/10 - [rxJava 공부] - RxJava 공부 2 - AsyncSubject, BehaviorSubject, PublishSubject, ReplaySubject2018/12/10 - [rxJava 공부] - RxJava 공부 1 - just, create, fromArray, interval, range, fromIterable, filter, map 0. 고찰 Room을 다루던 도중에, Room을 이요해서 db값을 꺼내보니까, 쓰레드를 이용해서 값을 변경하고 ui를 변경해야 했다.그래서 쉽게 생각할 수 있는게..
RxJava 공부 4 - fromCallable
-1. 이전글 2018/12/10 - [rxJava 공부] - RxJava 공부 3 - Map과 FlatMap, Timer와 interval, FlatMap과 ConcatMap2018/12/10 - [rxJava 공부] - RxJava 공부 2 - AsyncSubject, BehaviorSubject, PublishSubject, ReplaySubject2018/12/10 - [rxJava 공부] - RxJava 공부 1 - just, create, fromArray, interval, range, fromIterable, filter, map 0. 고찰 Room을 다루던 도중에, Room을 이요해서 db값을 꺼내보니까, 쓰레드를 이용해서 값을 변경하고 ui를 변경해야 했다.그래서 쉽게 생각할 수 있는게..