11월 12일에 공부하고, 1달만에 2주차 아닌 2주차 스터디 진행
Compose의 기본 레이아웃 | Android Developers
이 Codelab에서는 Compose에서 즉시 제공되는 컴포저블과 수정자를 통해 실제 디자인을 구현하는 방법을 알아봅니다.
developer.android.com
(오후 4시27분) Compose의 기본 레이아웃 코드랩 진행
(오후 5시45분) 마무리
공부하면서 느낀점
- 샘플 코드여서 그런지 간결하게 예쁜 레이아웃을 만들었다.
- 디자이너의 관점에서 설명한 코드랩이 좋았다.
- 정렬에 대한 개념을 다시 잡을 수 있어서 좋았다.
Modifer의 역할
컴포저블을 작성할 때는 수정자를 사용하여 다음을 합니다.
- 컴포저블의 크기, 레이아웃, 동작, 모양 변경
- 접근성 라벨과 같은 정보 추가
- 사용자 입력 처리
- 요소를 클릭 가능, 스크롤 가능, 드래그 가능 또는 확대/축소 가능하게 만드는 것과 같은 높은 수준의 상호작용 추가
Modifer를 통해서 최소높이 지정은 아래와 같은 이점이 있다.
- 고정 높이가 아닌 최소 높이를 설정했습니다. 이렇게 하면 사용자가 시스템 설정에서 글꼴 크기를 늘릴 경우 텍스트 필드의 크기가 커질 수 있게 되므로 권장되는 방식입니다.
Column, Row, Box의 정렬 방식
Column의 경우 하위 요소를 가로로 정렬할 방법을 정해야 합니다. 옵션은 다음과 같습니다.
- Start
- CenterHorizontally
- End
Row의 경우 세로 정렬을 설정해야 합니다. 옵션은 Column의 옵션과 유사합니다.
- Top
- CenterVertically
- Bottom
Box의 경우 가로 및 세로 정렬을 결합하여 사용합니다. 옵션은 다음과 같습니다.
- TopStart
- TopCenter
- TopEnd
- CenterStart
- Center
- CenterEnd
- BottomStart
- BottomCenter
- BottomEnd
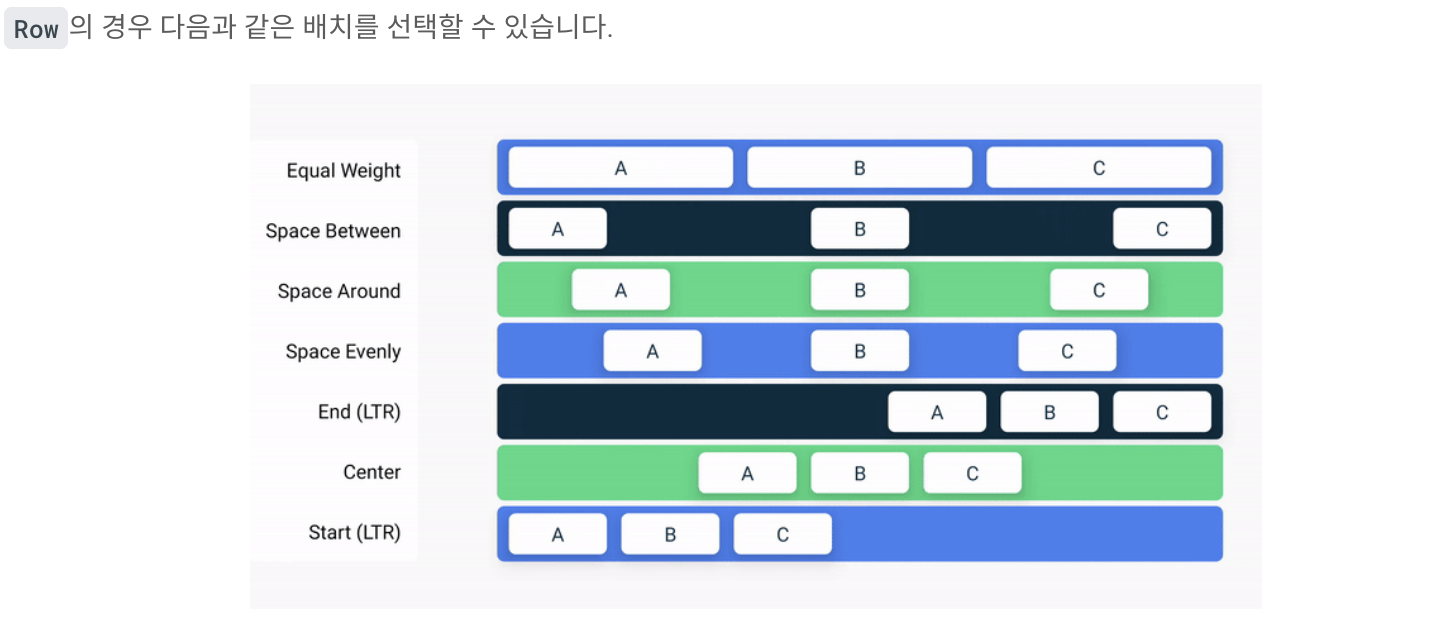
Row의 배치 형태

Column의 배치 형태

Jetpack Compose의 상태
Jetpack Compose의 상태 | Android Developers
이 Codelab에서는 상태를 관리하여 다양한 기능의 대화형 Compose 애플리케이션을 빌드하는 방법을 알아봅니다.
developer.android.com
용어 정리
- 이벤트 : 이벤트는 사용자 또는 프로그램의 다른 부분에 의해 생성됩니다.
- 상태 업데이트 : 이벤트 핸들러가 UI에서 사용되는 상태를 변경합니다.
- 상태 표시 : 새로운 상태를 표시하도록 UI가 업데이트 됩니다.
- 컴포지션: 컴포저블을 실행할 때 Jetpack Compose에서 빌드한 UI에 관한 설명입니다.
- 초기 컴포지션: 처음 컴포저블을 실행하여 컴포지션을 만듭니다.
- 리컴포지션: 데이터가 변경될 때 컴포지션을 업데이트하기 위해 컴포저블을 다시 실행하는 것을 말합니다.
rememberSaveable
Configuration 등을 통해서 뷰가 새로고침 될 때는 remeber대신 remeberSaveable을 사용해야한다.
rememberSaveable은 bundle에 저장될 수 있는 데이터를 사용한다.
단방향 데이터 흐름을 위해서 알아야할 내용
단방향 데이터 흐름은 UDF는 상태가 내려가고, 이벤트는 올라가는 패턴이다.
- 단일 소스 저장소: 상태를 복제하는 대신 옮겼기 때문에 소스 저장소가 하나만 있습니다. 버그 방지에 도움이 됩니다.
- 공유 가능함: 끌어올린 상태를 여러 컴포저블과 공유할 수 있습니다.
- 가로채기 가능함: 스테이트리스(Stateless) 컴포저블의 호출자는 상태를 변경하기 전에 이벤트를 무시할지 수정할지 결정할 수 있습니다.
- 분리됨: 구성 가능한 스테이트리스(Stateless) 함수의 상태는 어디에든(예: ViewModel) 저장할 수 있습니다.
- 내부상태를 갖는 갖는 컴포저블은 재사용 가능성이 적고, 테스트 하기가 어려운 경향이 있다.
- 상태를 보유하지 않은 컴포저블은 스테이트리스 컴포저블이라고 한다.
- 컴포저블은 내부 상태를 보유하지 않아야하고, 이를 스테이트리스 컴포저블이라고 말한다. 이를 해결하기 위해서는 상태 끌어올리기를 해야하고, 이를 호이스팅이라고 말한다.
- value:T : 표시할 현재값
- onValueChange:(T)->Unit : 값을 변경하도록 요청하는 이벤트
상태끌어올리기를 위한 수칙
- 상태는 적어도 그 상태를 사용하는 모든 컴포저블의 가장 낮은 공통 상위 요소로 끌어올려야 합니다(읽기).
- 상태는 최소한 변경될 수 있는 가장 높은 수준으로 끌어올려야 합니다(쓰기).
- 두 상태가 동일한 이벤트에 대한 응답으로 변경되는 경우 두 상태는 동일한 수준으로 끌어올려야 합니다.
상태를 높이 끌어올려야만 단방향 데이터 흐름을 진행할 수 있다.
List를 컴포지션으로 사용하기 위해서 할 일
- 리스트를 사용하고 있을 때, 스크롤을 할 경우에 remember로 bool 값을 감싸고 있다면 check가 유지되지 않는데, rememberSaveable로 감싸게 되면 check가 유지된다. 이에 대한 정확한 메커니즘에 대해서는 찾아볼 수 없었지만, rememberSaveable은 bundle에 저장되어 값이 유지된다고 한다. 이게 List에서 사용될 경우에 자동적으로 키값과 매칭해서 데이터를 저장하는 ui 로직이 있지 않을까 추측해본다.
- MutableList를 toMutableStateList로 감싸게 되면, compose에서 관찰할 수 있다.
- 긴 직렬화 또는 역직렬화가 필요한 복잡한 데이터 구조나 대량의 데이터를 저장하는 데 rememberSaveable을 사용해서는 안 됩니다.
Jetpack Compose 테마 설정 | Android Developers
이 Codelab에서는 앱의 테마를 만들고 개별 구성요소의 스타일을 지정하며 밝은 테마/어두운 테마를 지원하는 방법을 알아봅니다.
developer.android.com
테마
- 뷰마다 지정되는 색상은 다르게 되어 있어서, 색상이 잘 셋팅되어 있어야 한다.
- 정의된 서체를 지정할 수 있다.
- 도형 테마를 통해서 소형, 중형, 대형 테마에 매칭한 뷰들이 지정되어 있다.
- contentForColor() 메소드는 잘 어울릴만한 색상을 추천해준다.
- LabelContentColor, CompositionColor 현재 배경과 대비되는 색상
- CompositionLocalProvider는 어떨 때, 사용하는 것이 가장 좋은 지 모르겠지만 특정 해당 코드랩에서는 A테마를 사용하다가 동일 선상에 있는 하위 ui 로직에서 B테마로 전환하기 위한 용도로 사용한다.
Jetpack Compose로 이전 | Android Developers
이 Codelab에서는 뷰 시스템의 화면 일부를 Jetpack Compose로 이전하는 방법을 알아봅니다.
developer.android.com
Jetpack Compose로 이전
- 기존 Android 프로젝트와 조화가 너무 매끄럽다.
'Android 공부 > Android Library Study' 카테고리의 다른 글
| compose study - 3주차 (0) | 2022.12.10 |
|---|---|
| compose study - 1주차 (0) | 2022.11.12 |
| Support for newer Java language APIs (0) | 2020.07.15 |
| RecyclerView-selection 느낀 점 (1) | 2020.04.04 |
| RecyclerView 더 잘쓰기 (2) | 2020.01.21 |

