
1. 서론
- Dagger2 구조 변경
- Jetpack Navigation
- ViewModel 전면 도입
- 다크테마 도입
레퍼런스를 듣다보면, 다크테마에 대한 발표를 꽤나 들은 경험이 있습니다. 그리고 특히 최근에는 많은 앱에서 다크테마를 도입해서 좋은 UI/UX를 제공하는 사례가 많아졌고, '담다' 앱에도 도입해야겠다고 생각이 들었습니다.
그래서 다크테마를 도입하게 되었습니다. 작지만, 다크테마 도입을 하면서 누구나 쉽게 다크테마를 도입할 수 있다는 이야기를 해보려고 합니다.
2. 다크테마는 무엇인가?
우선, 다크테마는 developer에 이렇게 명시되어 있습니다.
- 기기에 따라 전력량을 아낄 수 있습니다.
- 가시성을 개선합니다.
- 어두운 환경에서 쉽게 기기를 사용할 수 있습니다.
특히, 저는 다크테마를 적용한 앱이 사용자에게 좋은 경험을 제공한다고 생각을 합니다. 다크테마는 크게 눈에 띄지 않는 기능이지만, 다크테마가 적용된 앱을 사용해보면, 우선, '이 앱에 다크테마가 적용되었네.' 라고 생각을 하게 됩니다. 그리고 해당 앱이 완성도 있다고 생각을 들게 해준 경험이 있습니다.
3. 시작이 절반인 기능이 있다???
우선, 다크테마를 도입하기 전에 들었던 생각은 다크테마를 만들기 위해서는 특별한 것이 있어야 한다고 생각을 했습니다. 저와 같은 생각을 하셨다면, 이제 다크테마는 단순히 리소스 관리라는 이야기를 해주고 싶습니다.
3-1. 안드로이드에는 리소스를 현지화하는 다양한 방법이 존재한다.

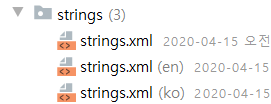
안드로이드에는 디바이스 언어별로 다른 리소스를 제공할 수 있는 기능이 있습니다.
'담다' 앱은 영어 디바이스에 맞게 앱을 제공하고 있고, 한국어를 사용하는 디바이스에서는 한국어 리소스를 제공해주고 있습니다. 그래서 해외도 타겟으로 앱을 제공할 수 있게 되었습니다.
그렇다면 이렇게 현지화를 하기 위해서는 어떻게 해야할까요? 우선, Locale을 등록해주면 됩니다.

이러한 현지화 외에도 api version에 따른 리소스를 제공해준다거나, 디바이스의 화면 방향에 따라 다른 리소스를 제공할 수 있습니다.
3-2. DarkTheme 또한 단순한 리소스이다.
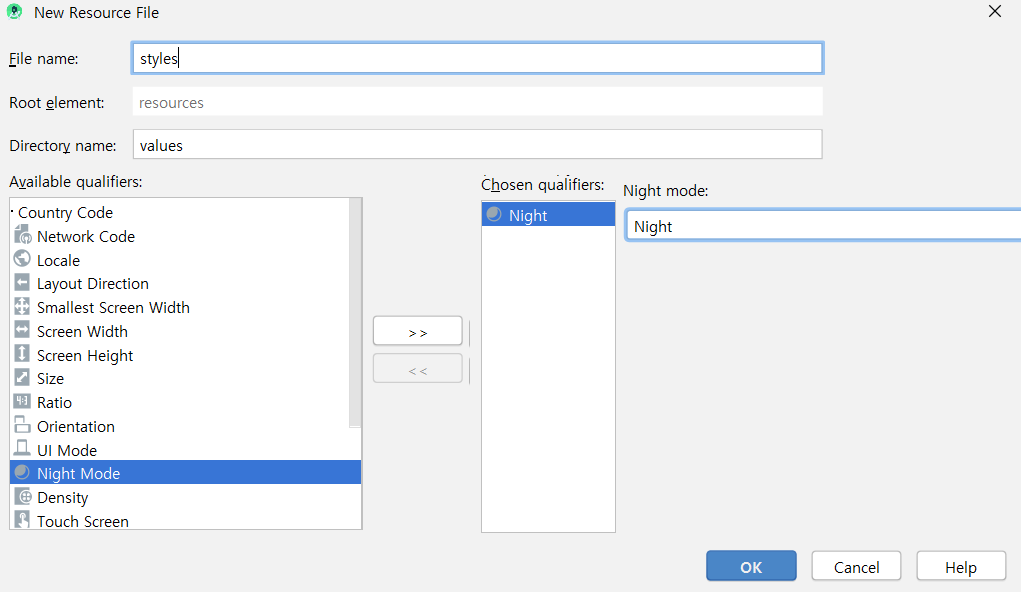
이러한 관점에서, 다크모드는 단순히 디바이스에서 사용되어지는 리소스입니다. 다크모드를 사용하기 위해서는 Night Mode로 리소스를 만들기만 하면 디바이스가 다크모드에 됐을 때, 해당 리소스를 이용할 수 있게 됩니다.

3-3. Default style & Night style
이제 여기까지 했으면, 다크모드를 도입하기 위해서 한가지만 더 해주면 됩니다. 이제 해당 프로젝트는 default style과 night style로 나뉘어 xml을 작성하게 됩니다.
- default style
디바이스가 일반적인 경우에 사용되어지는 AppTheme입니다.
MaterialComponent 권장하고, AppCompat를 사용할 수 있습니다. MaterialComponents.Light로 사용함에 따라서 머터리얼이 기존에 규정해놓은 밝은 테마를 사용할 수 있습니다.
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/realreal_white</item>
<item name="colorPrimaryDark">@color/main_dark_blue</item>
<item name="colorAccent">@color/main_blue</item>
</style>
- night style
디바이스가 다크모드일 경우에 사용되어지는 AppTheme입니다.
MaterialComponent 권장하고, AppCompat를 사용할 수 있습니다. MaterialComponents.DayNight을 사용함에 따라서 머터리얼이 기존에 규정해놓은 다크 테마를 사용할 수 있습니다.
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/white_color</item>
<item name="colorPrimaryDark">@color/main_dark_blue</item>
<item name="colorAccent">@color/main_blue</item>
</style>
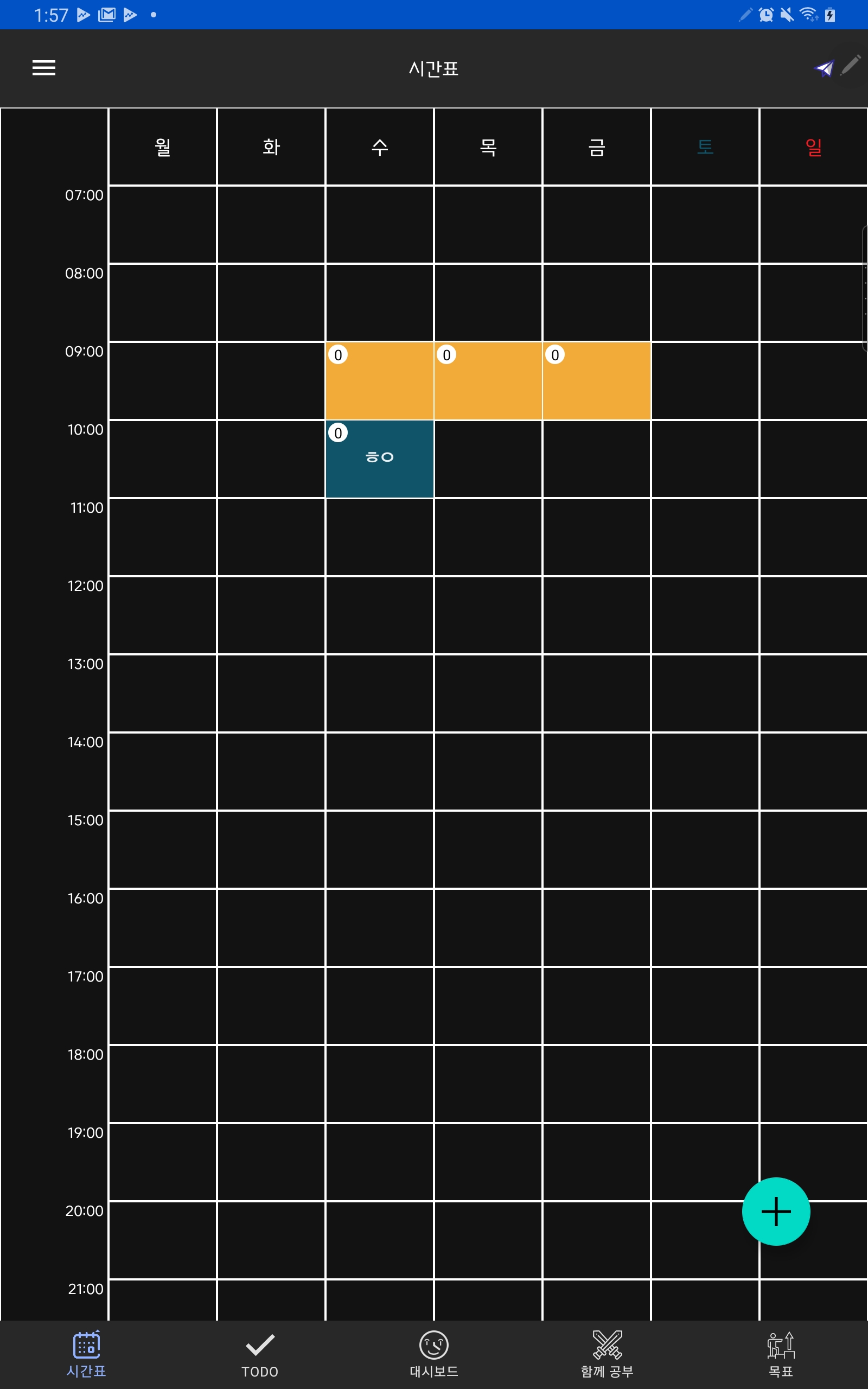
4. 중간결과
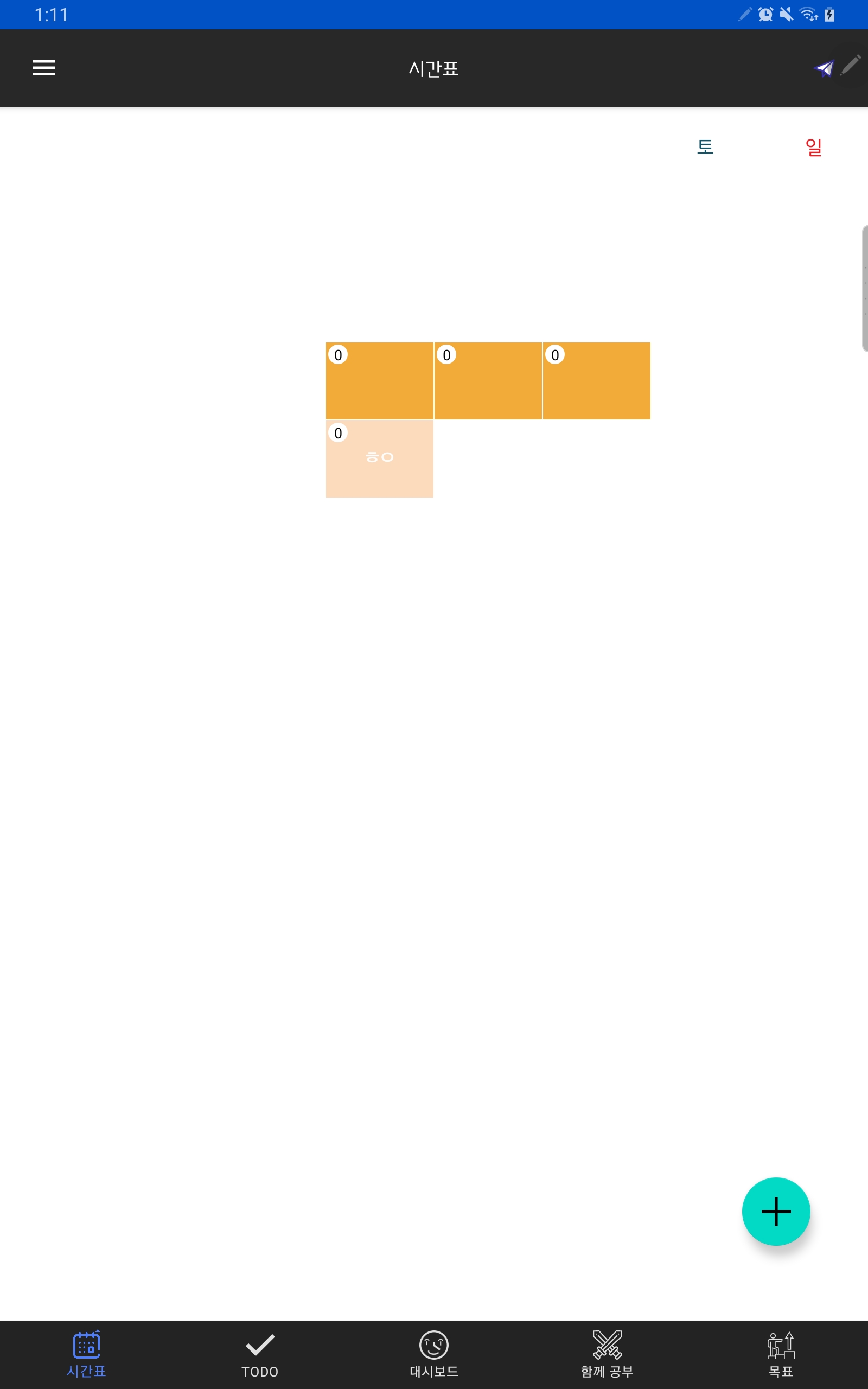
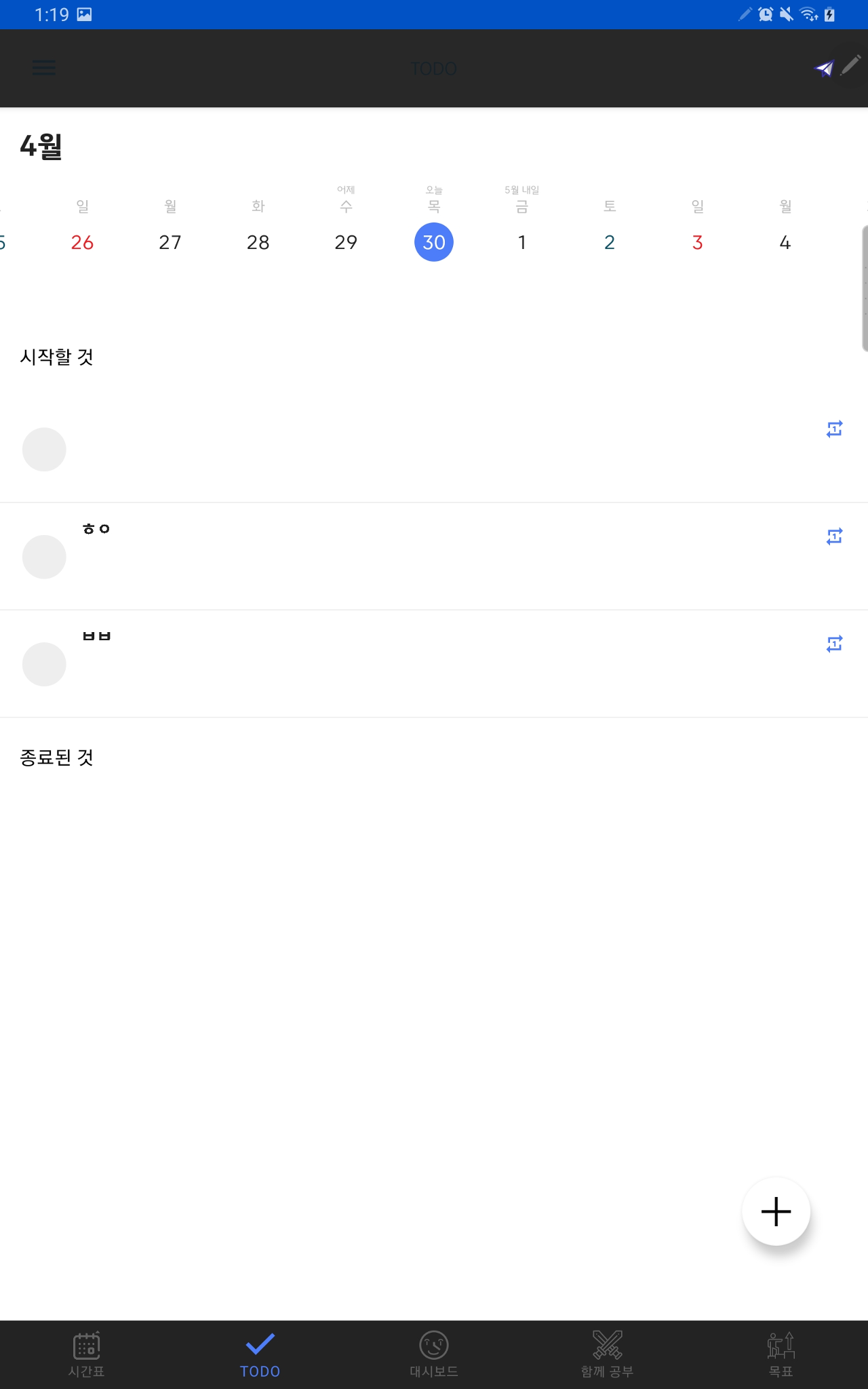
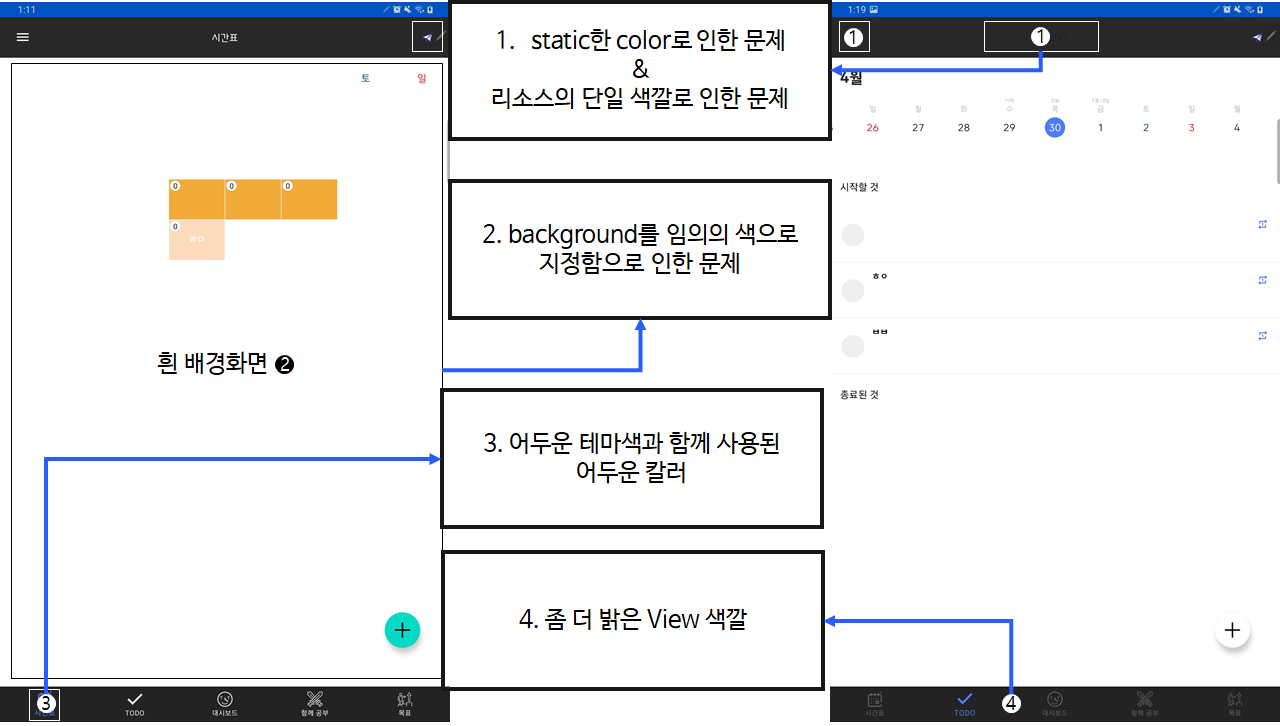
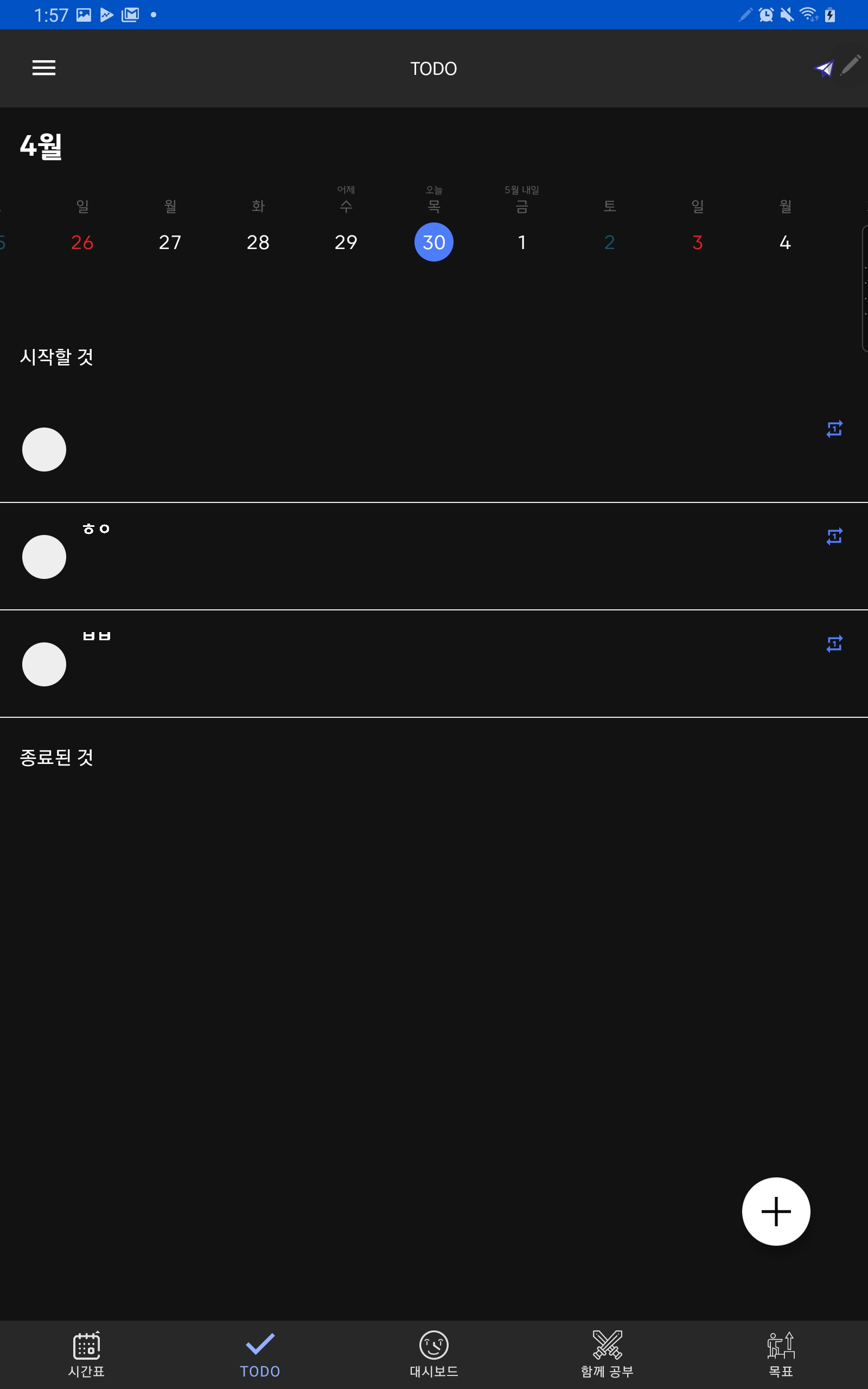
여기까지 한 후, 결과물을 봤을 때 아래의 그림과 같았습다. 결과물은 다크모드라기 보다는 툴바와 바텀네비게이션이 검정색으로 변한 UI일 뿐이었습니다. 왜 이런 일이 발생했을까요?


4-1. 문제 정리

4-2. static한 컬러와 리소스로 인한 문제
사용자가 디바이스를 다크테마 형태로 변경하게 되면, 안드로이드에서는 이전에 등록한 AppTheme인, Theme.MaterialComponents.DayNight의 기본 결과 컬러들을 따르게 됩니다. 이 결과 값으로 인해서, Toolbar는 MaterialComponents의 색깔에 따르게 되는데, 레이아웃의 text는 내가 등록한 textColor가 사용됨에 따라서 모두, 검정색으로 보이게 되었습니다.
- 해결방안 : AppTheme를 통해서 기본적인 색깔을 등록해서 TextView의 textColor 등의 기본색깔들을 정해주자.

4-3. background를 임의의 색으로 지정함으로 발생한 문제
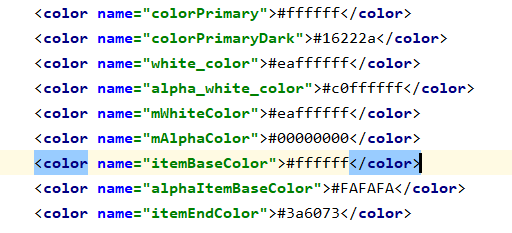
MaterialComponents.DayNight은 일정한 어두운 색깔을 갖고 있습니다. 만약 View가 특별하게 backgroundColor를 갖고 있지 않은 이상은 해당 색깔이 나오는데, 해당 문제는 이전에 큰 생각 없이 backgroundColor를 설정해준 것이 xml에 있기 때문에 MaterialComponents의 색깔을 따른게 아닌, View의 색깔로 따르게 되며, 검정색이 아닌 흰색이 보이게 된다.
- 해결 방안 : 별도로 backgroundColor가 필요하다면, color-night를 생성해서 관리해주고, 그렇지 않은 경우에는 View의 백그라운드 색깔을 제거해주자.

4-4. 어두운 테마색과 함께 사용된 어두운 컬러
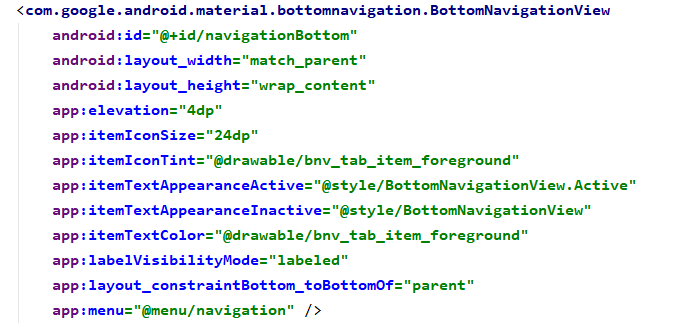
다크테마는 일반적으로 어두운 색깔로 되어있습니다. 그래서, 어떤 뷰가 active 되었을 때, 구분을 잘 되게 해줘야하는데, 해당 프로젝트에서는 특히 BottomNavigationView의 Active색깔이 어두워서 구분이 잘 안 됐습니다.
- 해결 방안 : Material Color Tool을 사용해주자.

4-5. 좀 더 밝은 View 색깔
다크테마는 모두 검정색인 레이아웃입니다. 그래서, BottomNavigation, Background, Toolbar의 검정색이 크게 다르지 않을 수 있습니다. 혹은 특정 뷰가 더 밝은 색을 원할 수 있습니다. Material Design에서는 아래의 방법으로 검정색을 구분할 수 있게 해뒀습니다.
- 해결 방안 : 뷰의 elevation을 서로 다르게 해서, 뷰를 밝게 해주자.

4-6. 그리고, 모든 레이아웃을 재정비해주자...
backgroundColor, textColor를 큰 생각없이 xml에 그려지면 장땡이었고, style이나 theme를 사용하는 것은 귀찮았습니다. 다크모드를 도입하면서 느낀 점은 오히려 style이나 theme를 사용하는게 더 안 귀찮은 일이고, backgroundColor, textColor를 직접 지정해주는 것은 바꿔야할 부분이라는 것을 깨달았습니다.
5. 결과
- 느낀 점:
- 안드로이드에는 다양하게 리소스를 관리하는 방법이 있고, 다크모드도 그 중, 하나라는 것을 알 수 있었습니다.
- 다크모드를 시작으로 가로모드도 대응해야겠다는 생각이 들었습니다.
- 레이아웃을 만들 때, 빠르게 만들고 싶어서, 큰 생각없이 작성한 레이아웃이 나중에 해결해야할 레거시라는 것을 알 수 있었습니다.
- 배운 점:
- 안드로이드는 개발 로직뿐만 아니라, 리소스도 체계적으로 관리해야 해야합니다.
- theme, style을 적극 사용해야합니다. 그러면 테마를 조금 더 빠르게 적용할 수 있게 됩니다.
- 앱을 디자인할 때, 디자인 테마를 잡고 획일화되게 코드를 작성해야합니다. 그러면, 테마나 스타일이 더 적어집니다.
- 작은 앱이라서, 쉽게 할 수 있었지만, 확실히 큰 앱에 다크모드를 도입하면 개발자와 디자이너가 붙어서 작업을 해야겠구나, 오래 걸리겠구나 라는 것을 알 수 있었습니다.



참고:
https://developer.android.com/guide/topics/ui/look-and-feel/darktheme?hl=ko
어두운 테마 | Android 개발자 | Android Developers
어두운 테마는 Android 10 (API 레벨 29) 이상에서 제공됩니다. 어두운 테마는 다음과 같은 여러 가지 장점이 있습니다. 전력 사용량을 상당히 절약할 수 있습니다(기기 화면 기술에 따라 다름). 시력이 낮은 사용자와 밝은 빛에 민감한 사용자를 위한 가시성을 개선합니다. 누구나 어두운 환경에서 쉽게 기기를 사용할 수 있습니다. 어두운 테마는 Android 시스템 UI와 기기에서 실행되는 앱에 모두 적용됩니다. Android 10 (API 레벨 2
developer.android.com
https://material.io/design/color/dark-theme.html#behavior
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
'Android 공부 > Android UI' 카테고리의 다른 글
| Material Design - Motion - 1 (0) | 2020.07.02 |
|---|---|
| 안드로이드 - Jetpack Navigation 사용 [코드 리팩토링] (0) | 2020.04.04 |
| RecyclerView in SwipeRefreshLayout with CoordinatorLayout (0) | 2019.09.13 |
| NestedScrollView 없이 RecyclerView를 사용해보자. (1) | 2019.09.13 |
| [안드로이드 UI 공부] Android Shared-Element Transitions - 2 (0) | 2019.04.12 |



